When I started working as a Web Developer, I knew that my code needs to be efficient and minimalistic. College taught me how to code and I felt it was enough to know about how to make a website, as they ran superbly on the local device. But when I started working, I was told the code is great but make the Performance Score better. I never knew what Google PageSpeed Insights was, I discovered it at work. So for my first blog, I decided to write this as a Beginner's Guide to Google Page Insights.
Google PageSpeed Insights: It is a tool where you can check your website speed score. It helps you understand and analyze the factors affecting the speed. It provides you with a score out of 100.
Let's understand the metrics ;
When you go on PageSpeed Insights Page, you can enter your website's URL there.

It will show Scoring, Web Vitals, Opportunities, Diagnostic, and Passed Audits.
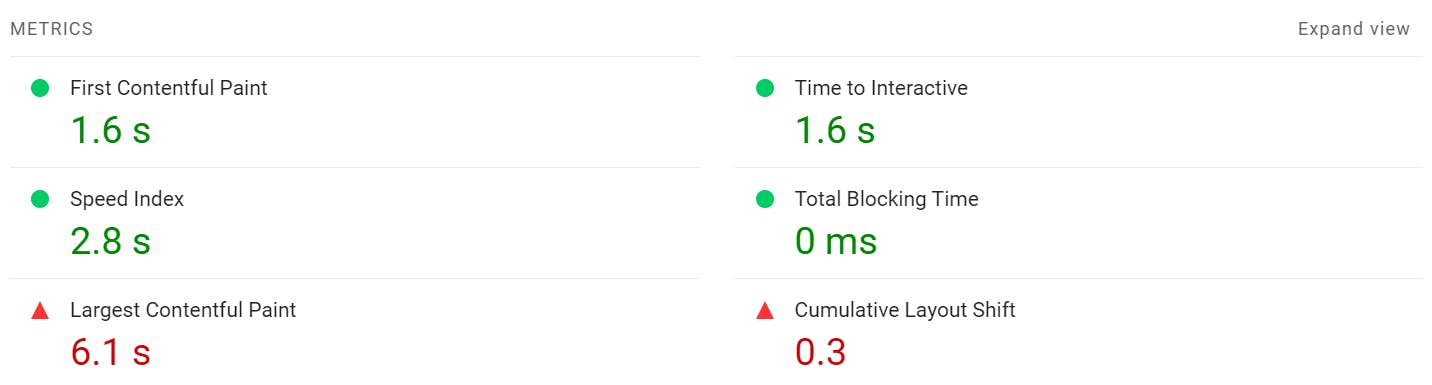
Core Web Vitals are as follows: First Contentful Paint, Largest Contentful Paint, Speed Index, Cumulative Layout Shift, Time to Interactive, and Total Blocking Time.
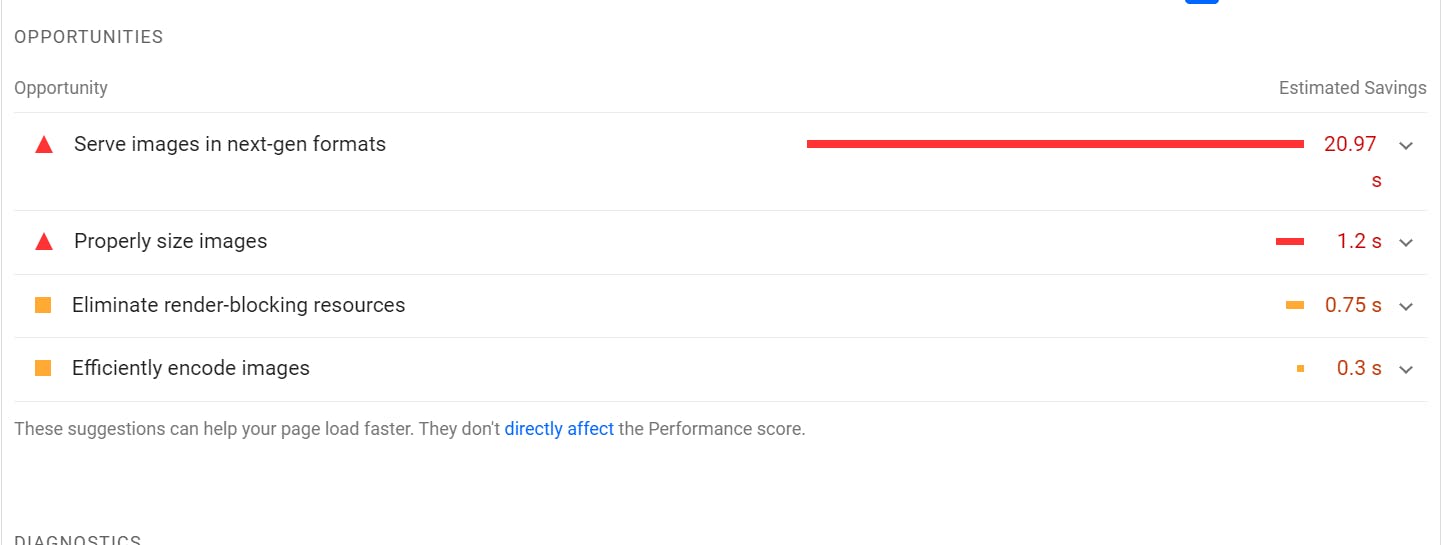
Opportunities provide suggestions on how to improve the page’s performance metrics. Each suggestion in this section estimates how much faster the page will load if the improvement is implemented.
Diagnostics provide additional information about how a page adheres to best practices for web development.
Passed Audits indicate the audits that have been passed by the page.


FCP
It refers to the first content loading time. Here content means text, images, elements, etc. It shows a good score if the first content appears in 1.8 seconds or less.
LCP
It refers to the largest piece of content on your webpage. It can be text, images, etc. It shows a good score if it loaded in 2.5seconds.
Speed Index
It refers to how quickly the content is loaded on the page. It shows a good score if it takes 0–3.4 seconds to load.
CLS
It calculates the largest burst of layout shift scores for every unexpected layout shift. A good score is 0.1 or less
Time to Interactive (TTI)
It refers to how long it takes a page to become fully interactive. It shows a good score if it takes 0–3.8 to interact.
Total Blocking Time (TBT)
It refers to the total amount of time between First Contentful Paint (FCP) and Time to Interactive (TTI) . A good score will be 200 milliseconds.
Besides, what are the opportunities now? Well, these are best practices or a hack to get a website score high. A few of these which are easy to follow as well are:
- Minimizing CSS and JavaScript.
- Use new image formats such as WEBP and AVIF (if browsers support them).
- Properly sized images.
- ALT tags are given to images.
- And many more suggestions will be given once you analyze your website.
There are other tools as well to calculate page speed such as GTmetrix, Webpage Test and Pingdom Speed Test.
To conclude this blog, I would say it is rather impossible to get a 100 score we can always strive for betterment, as it will help your work to load faster and user can have better experience. Isn't that what a Good Developer wants at the end of the day?